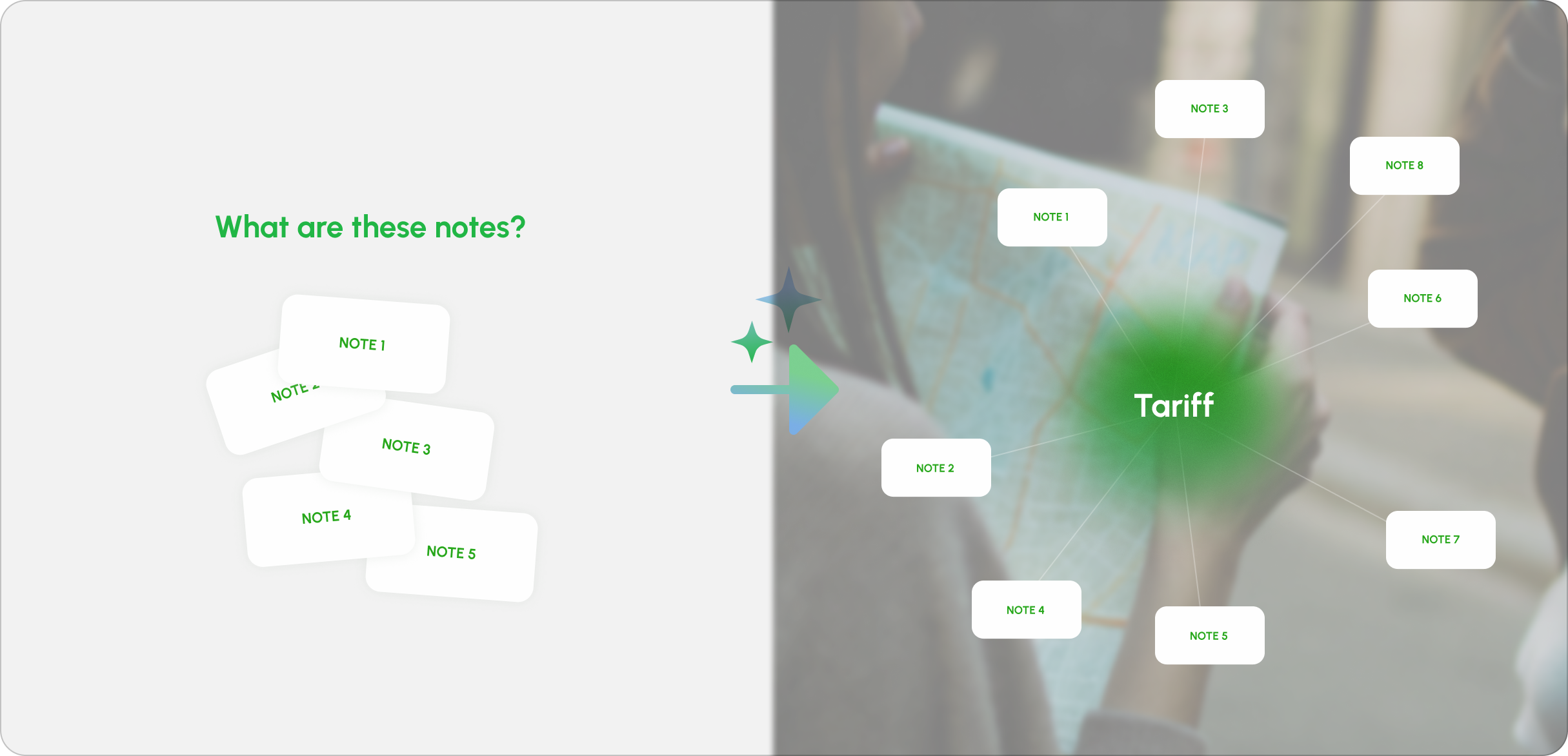
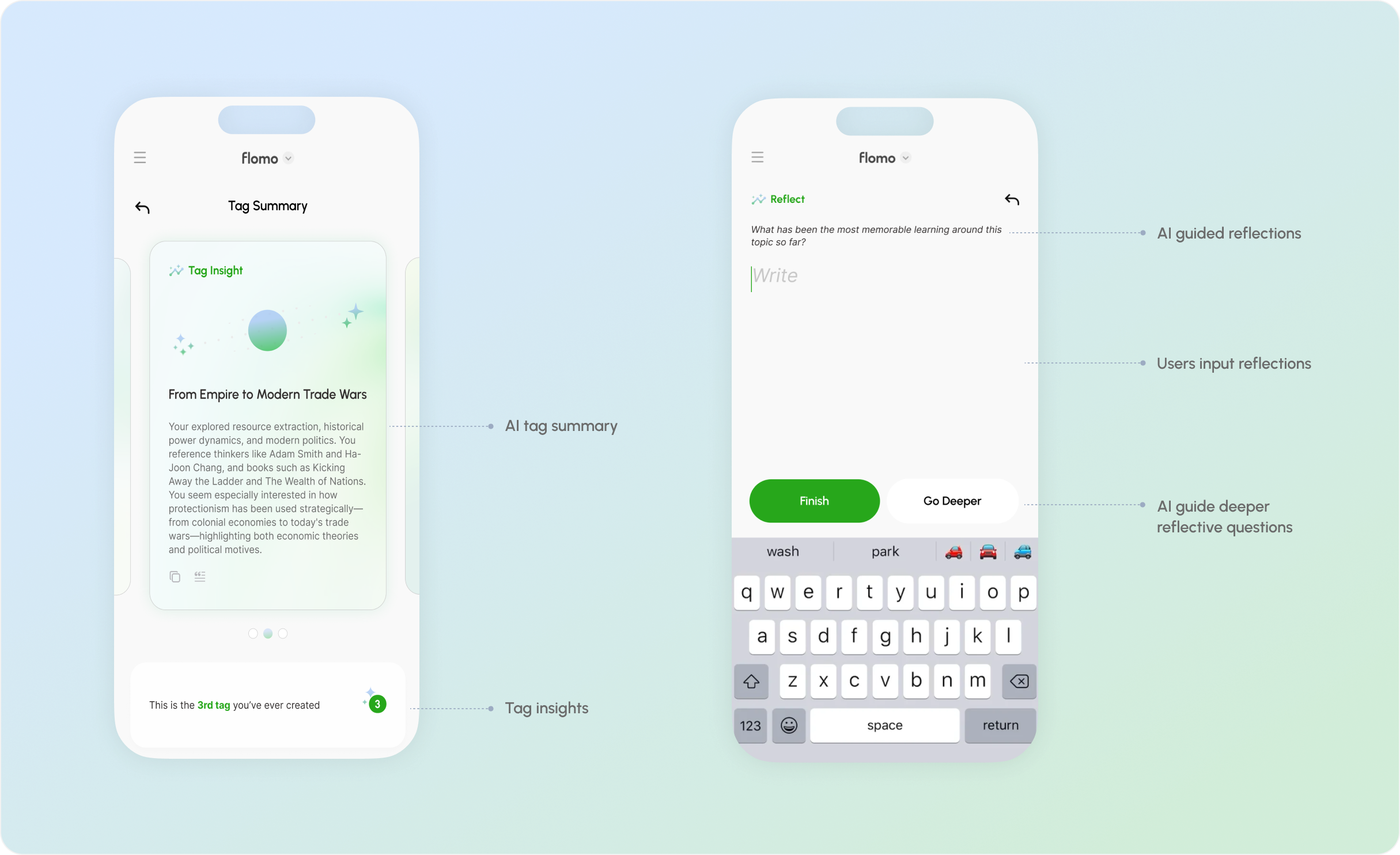
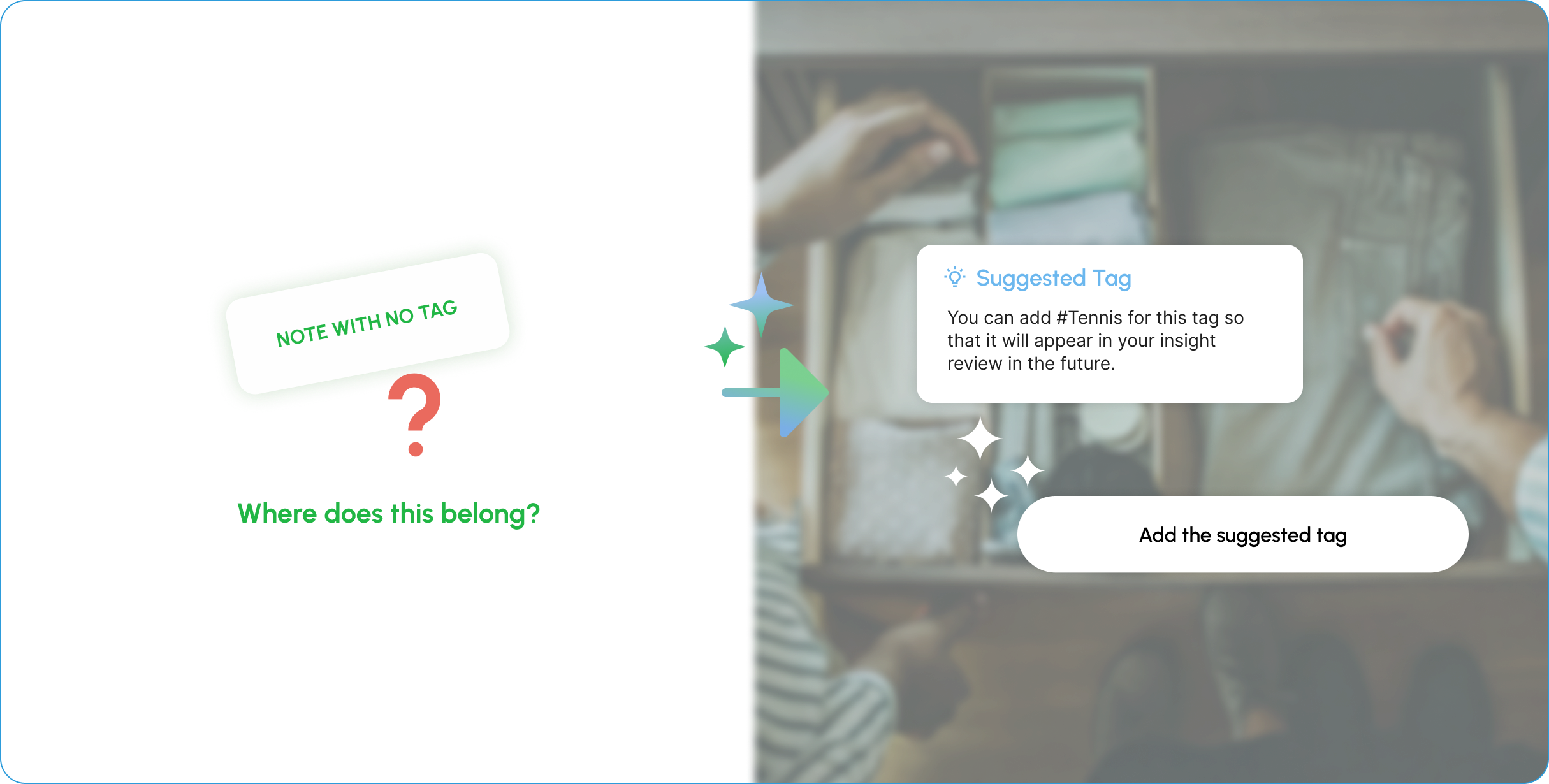
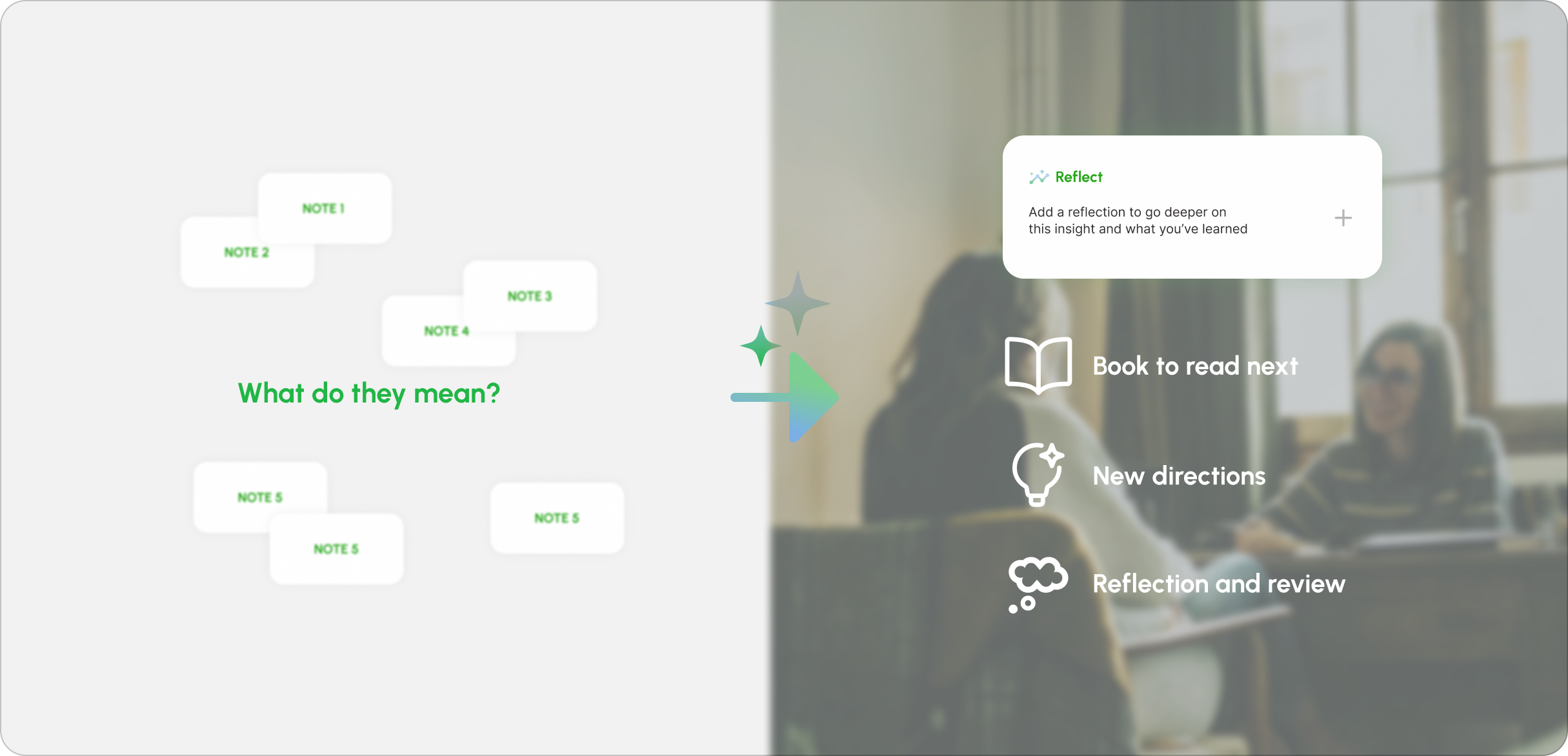
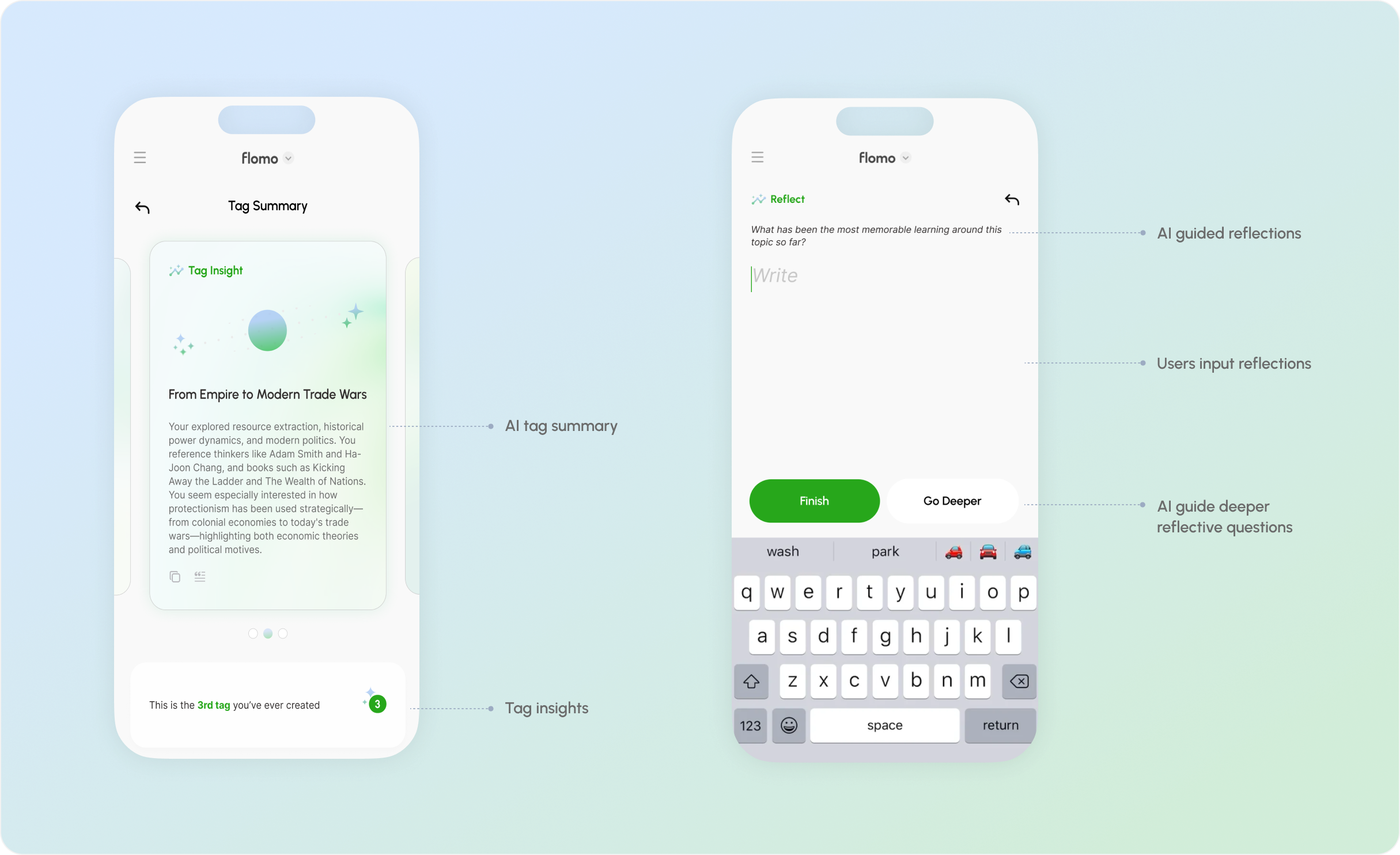
AI agent guides reflections
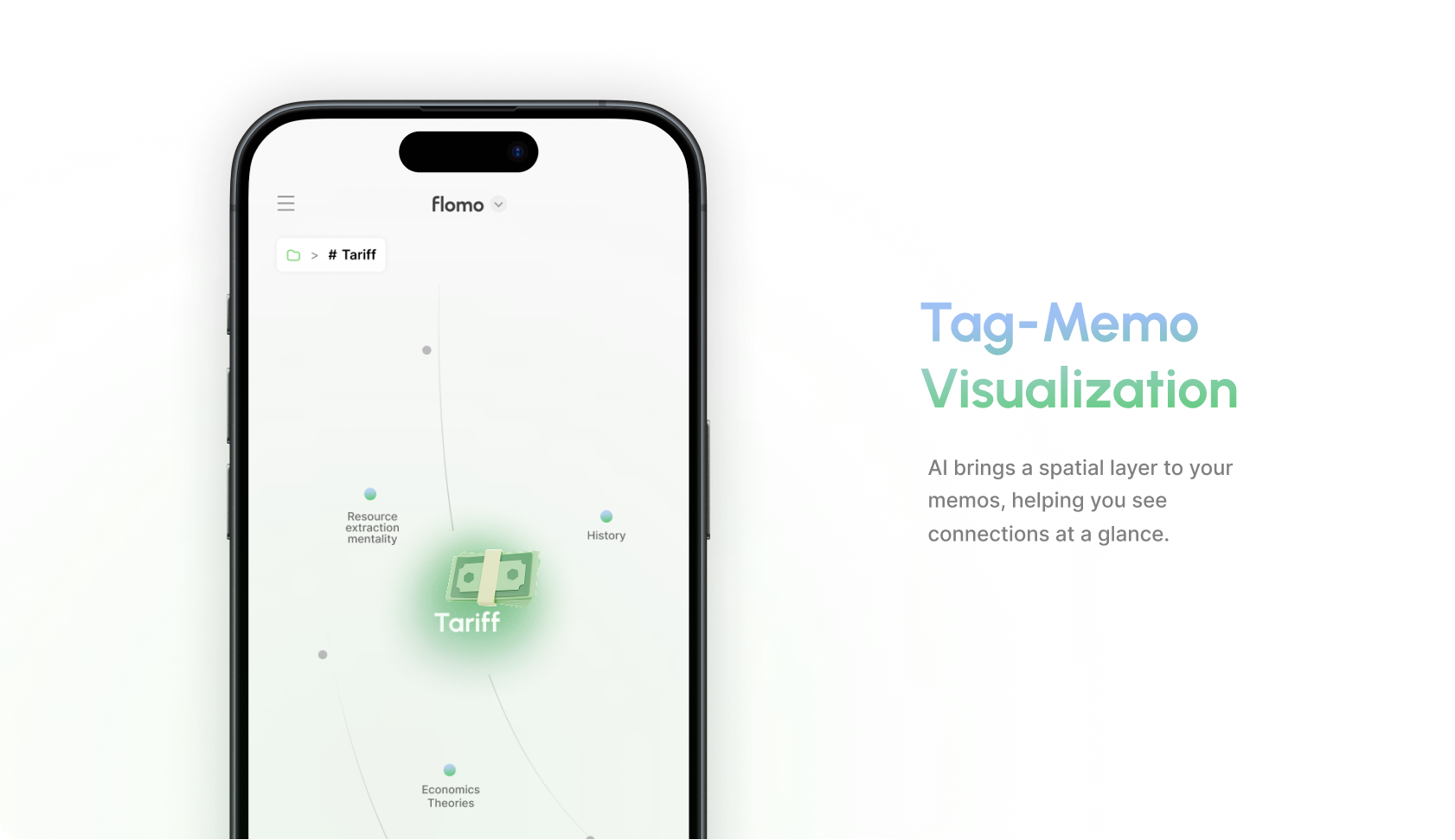
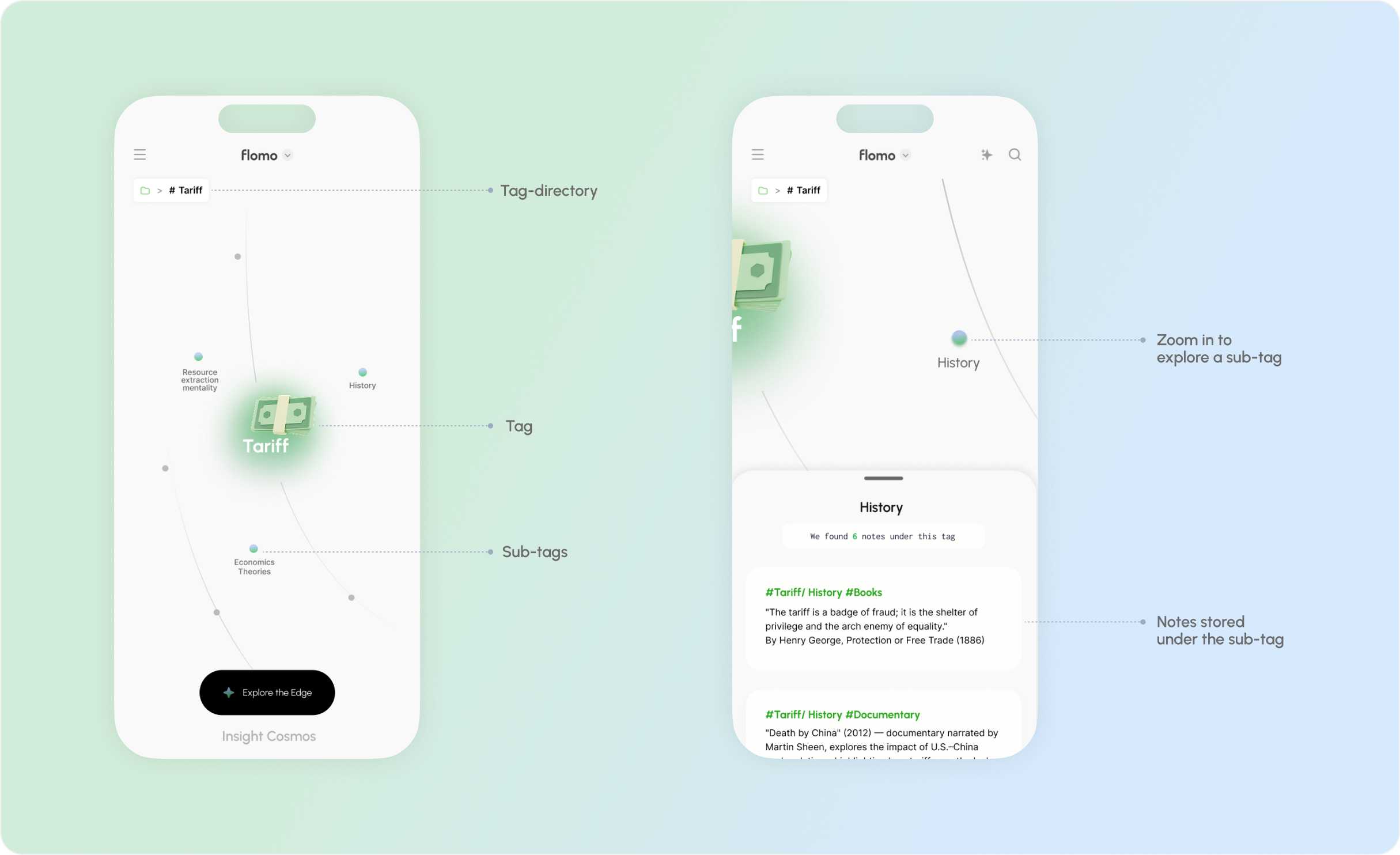
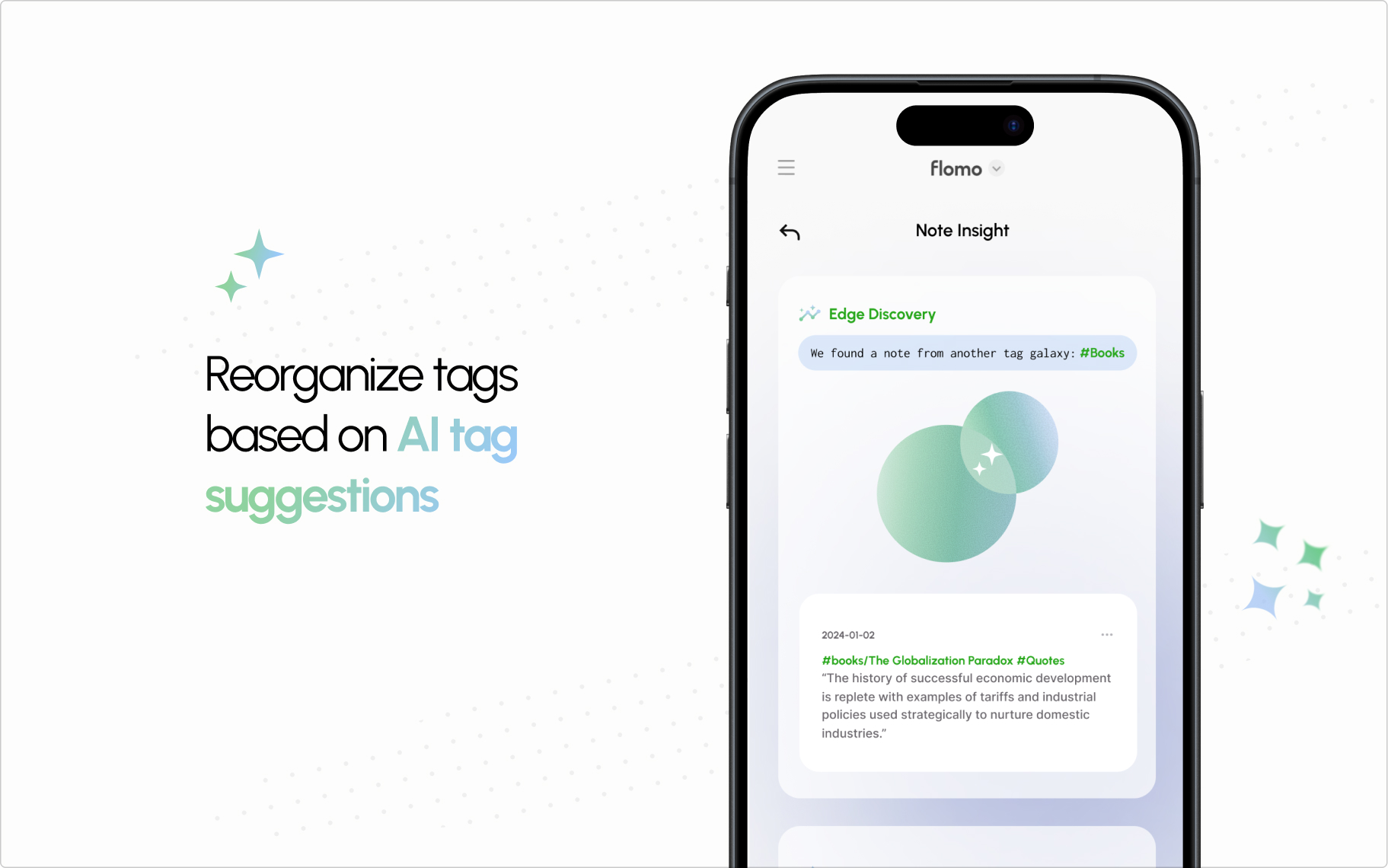
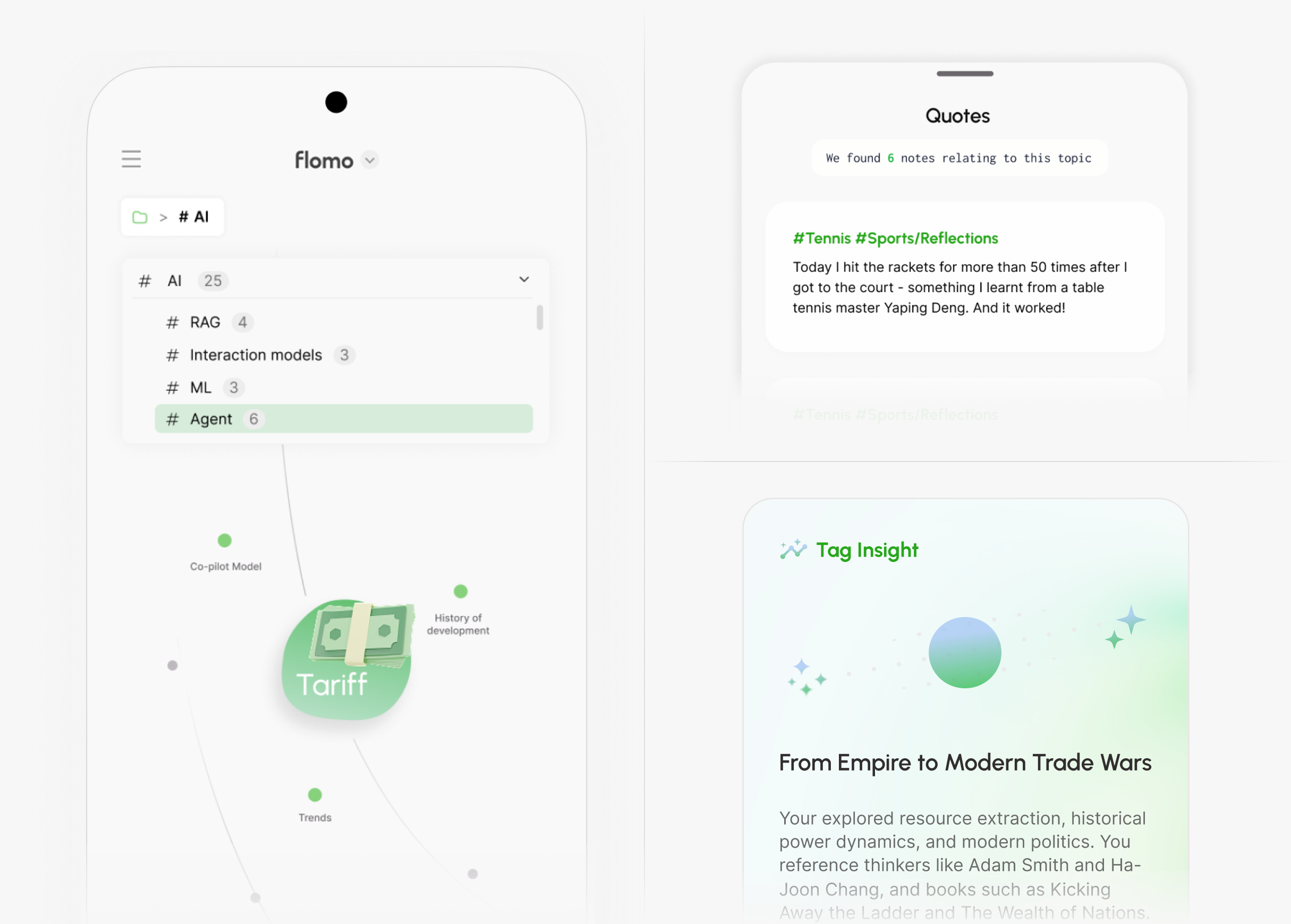
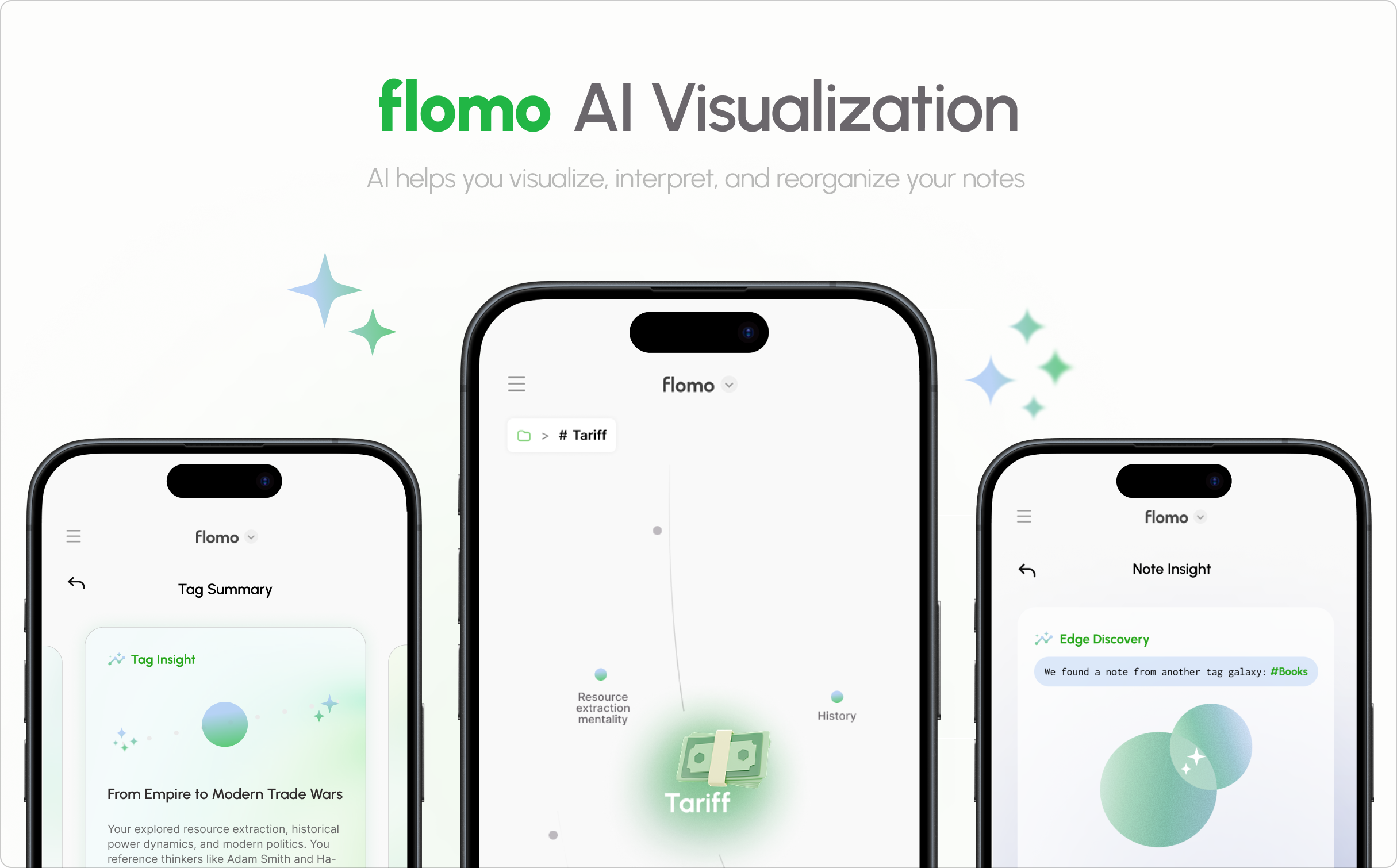
AI brings a spatial layer to your memos, helping you see connections at a glance.

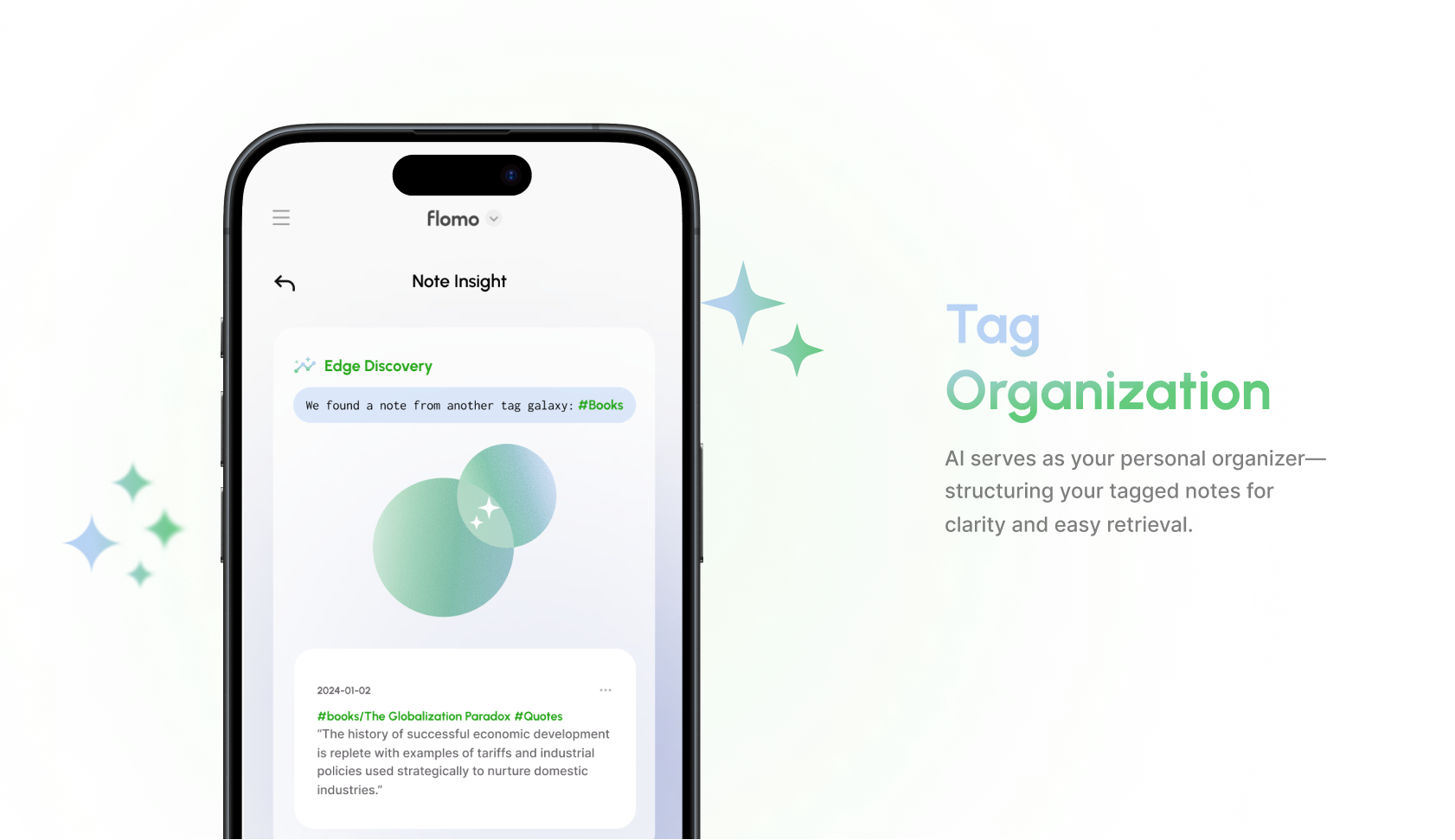
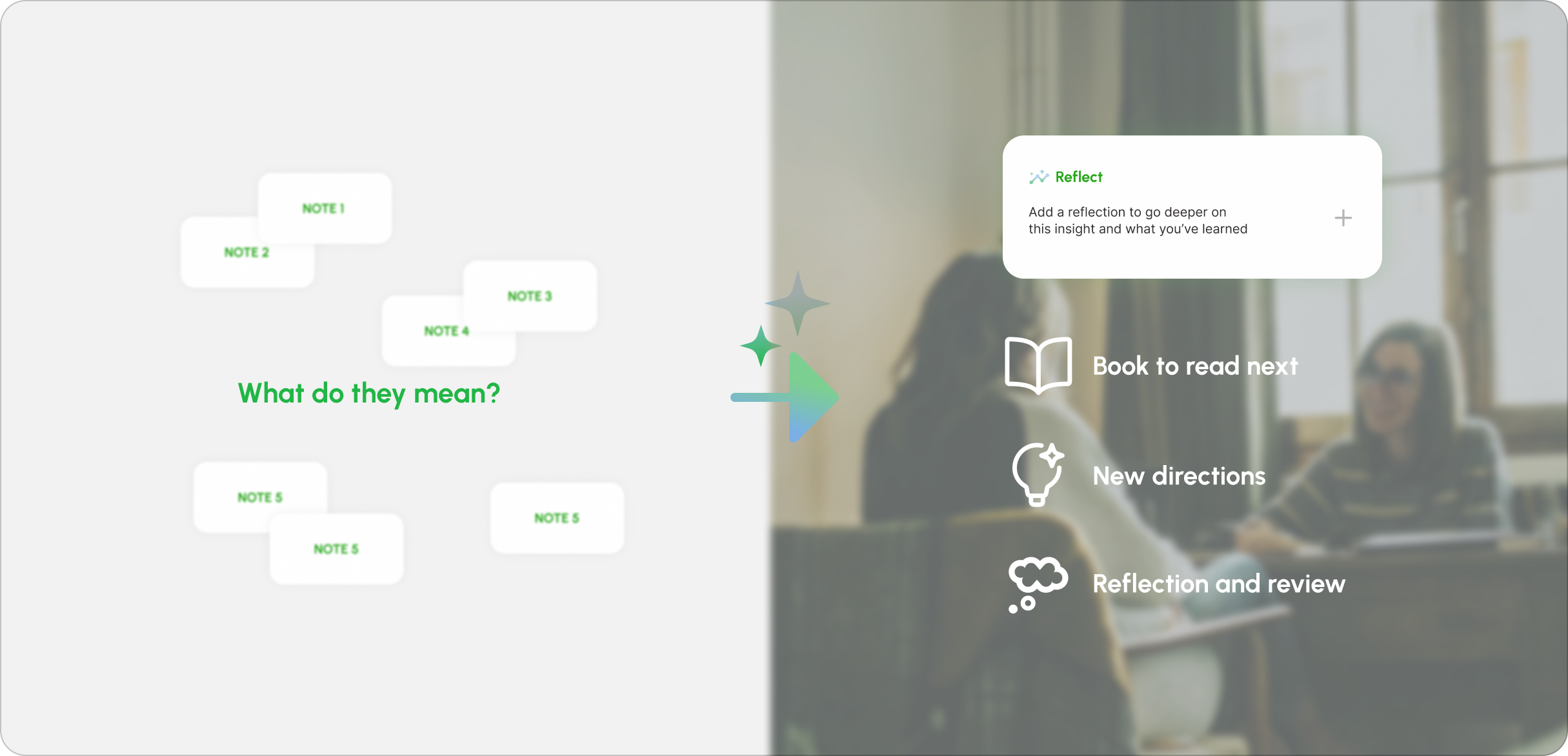
Solution: AI chat interface to acts as your personal mentor
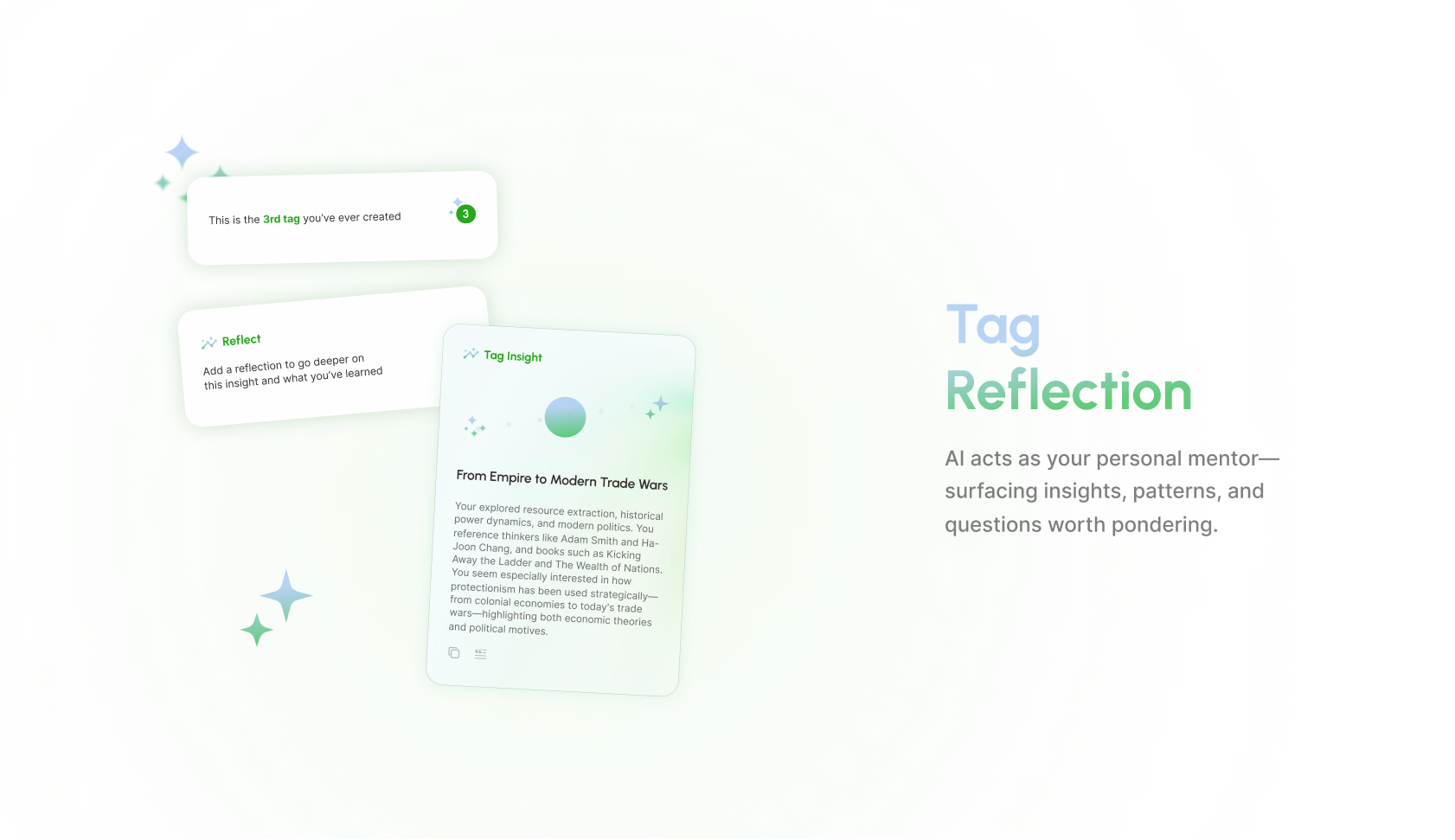
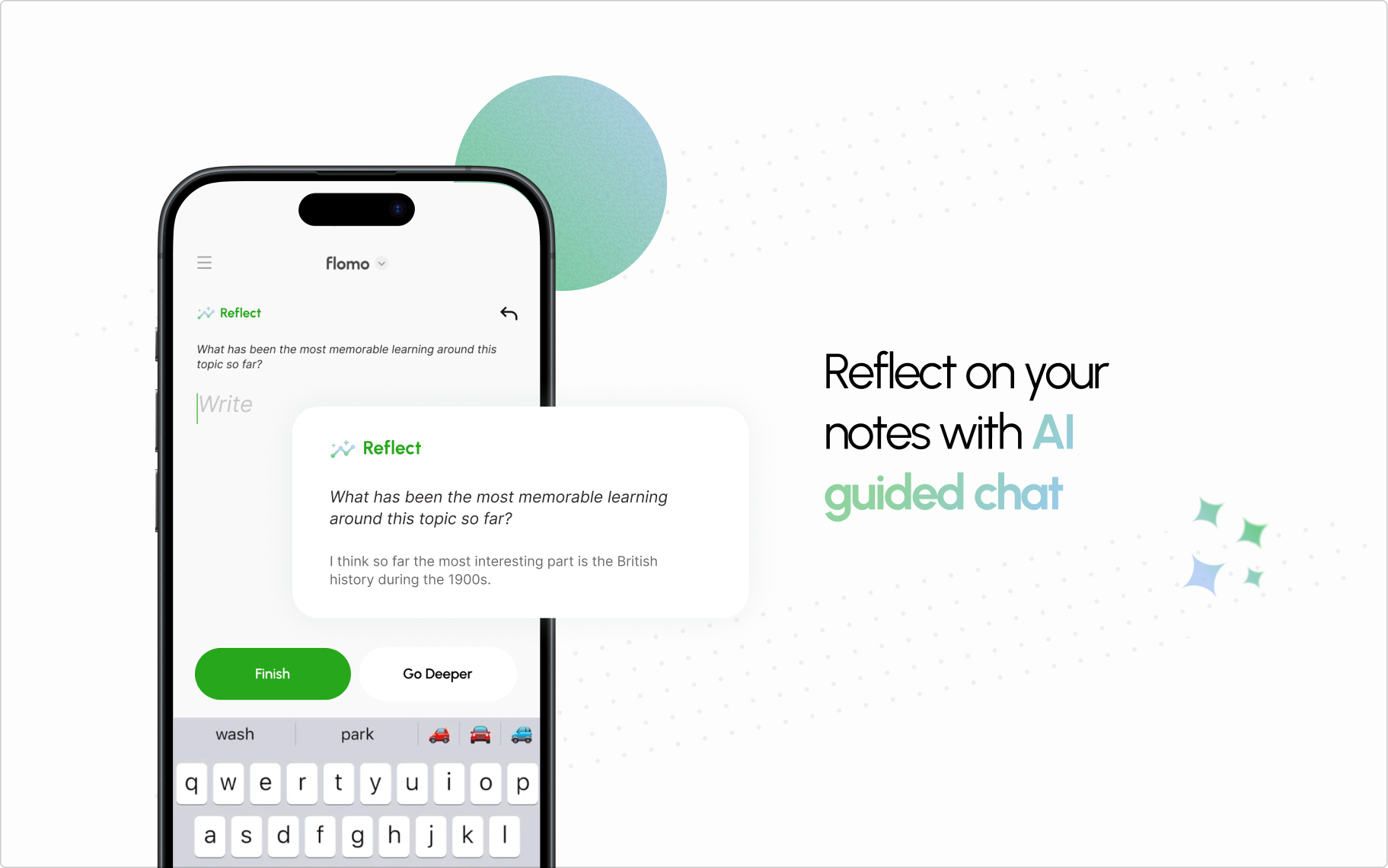
AI acts as your personal mentor—surfacing insights, patterns, and questions worth pondering.

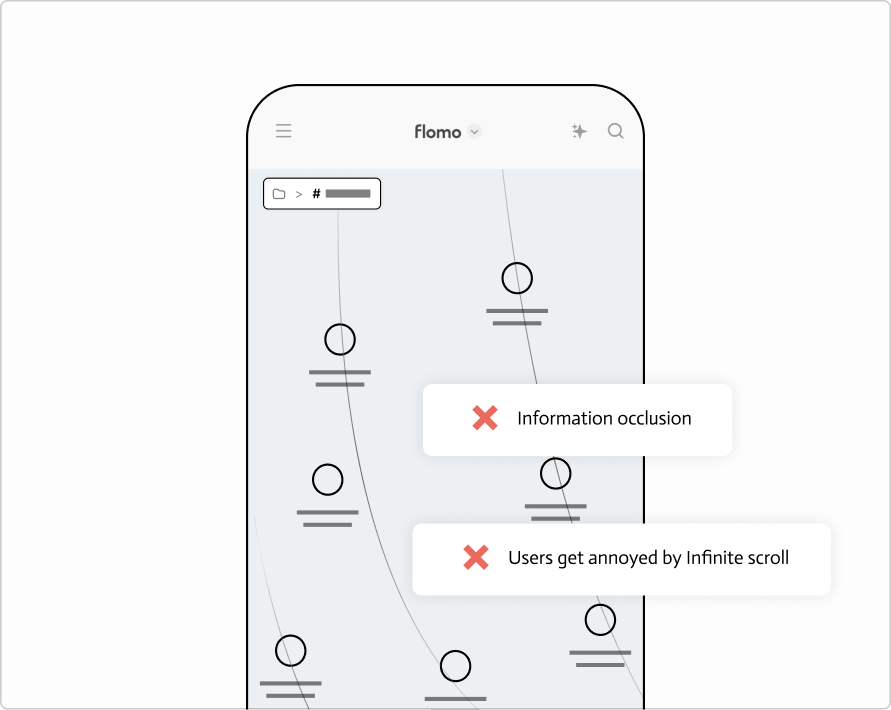
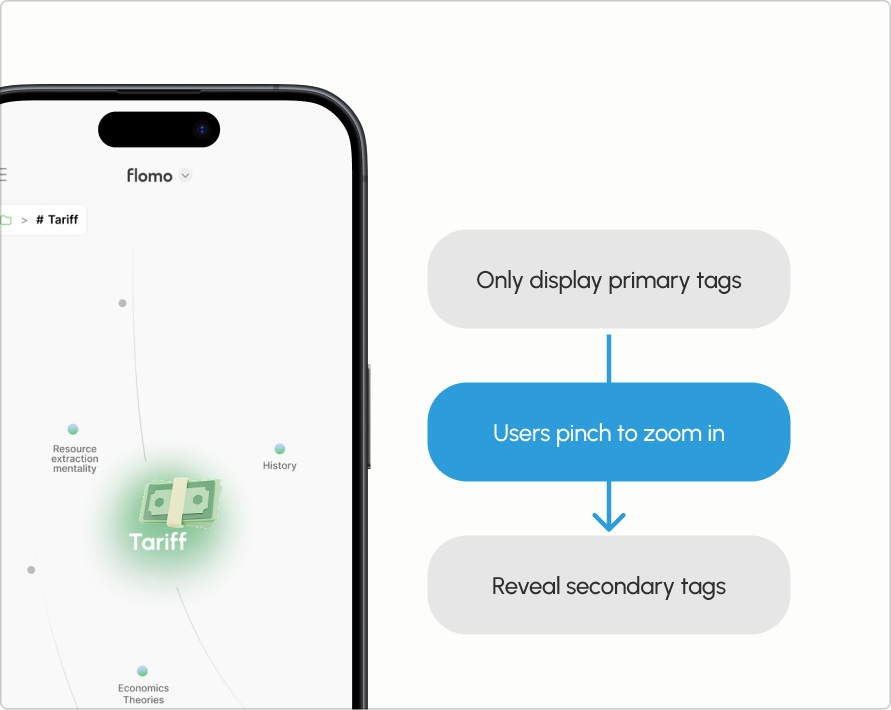
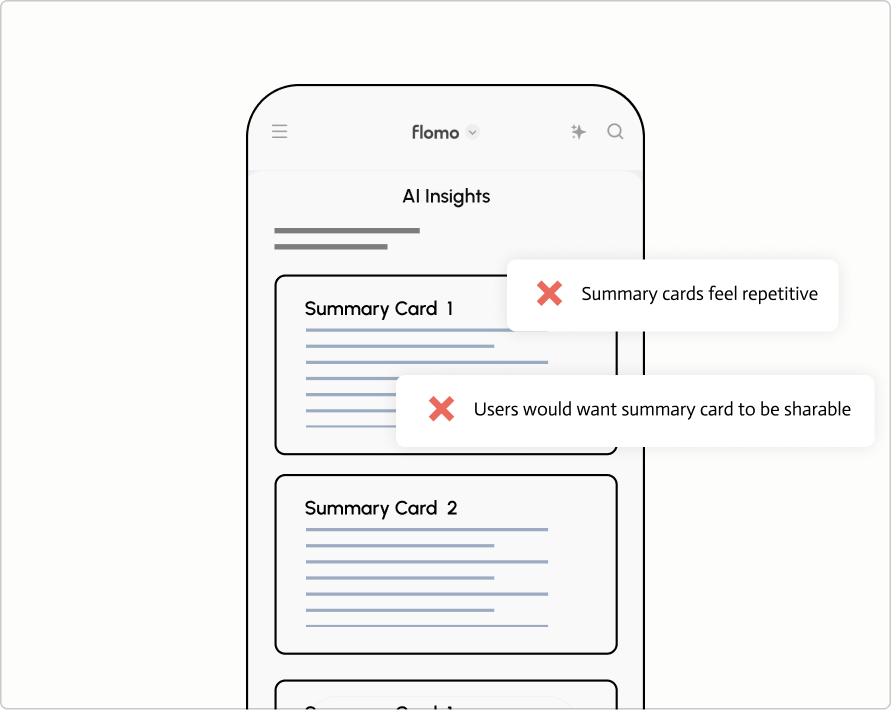
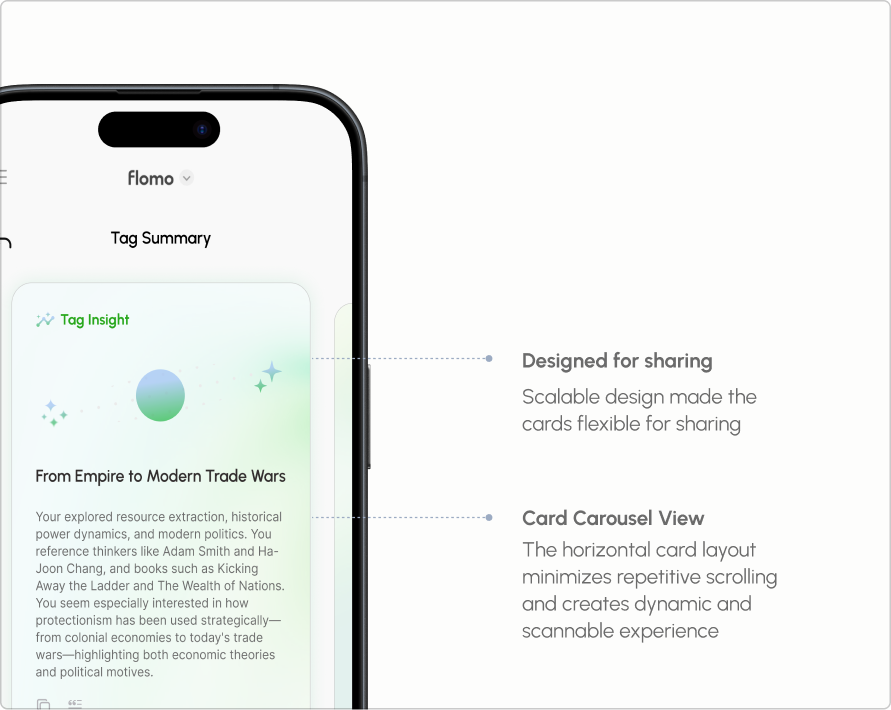
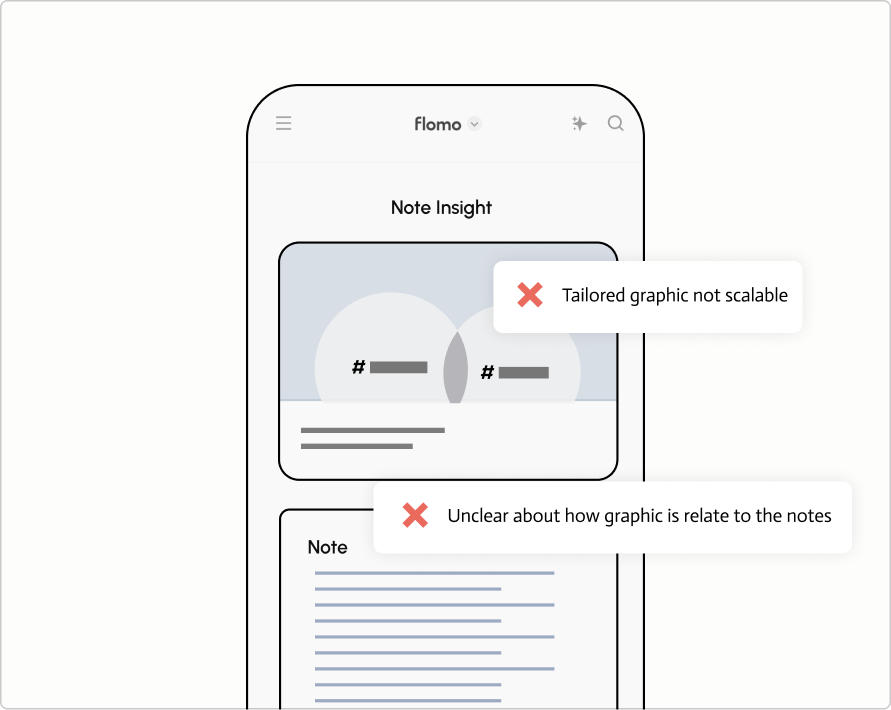
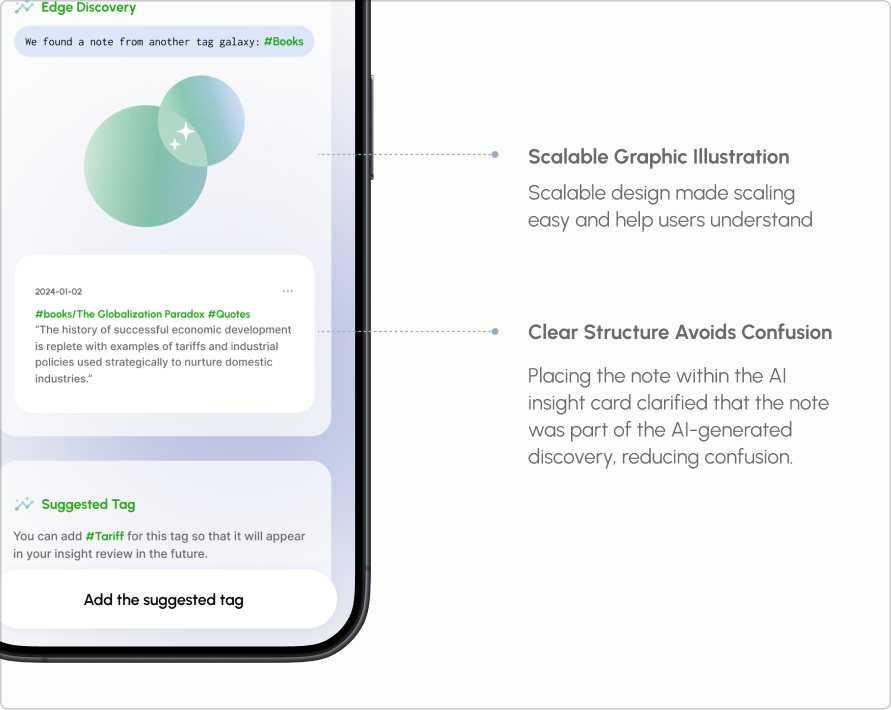
Iteration: Improving information efficiency with card carousel view
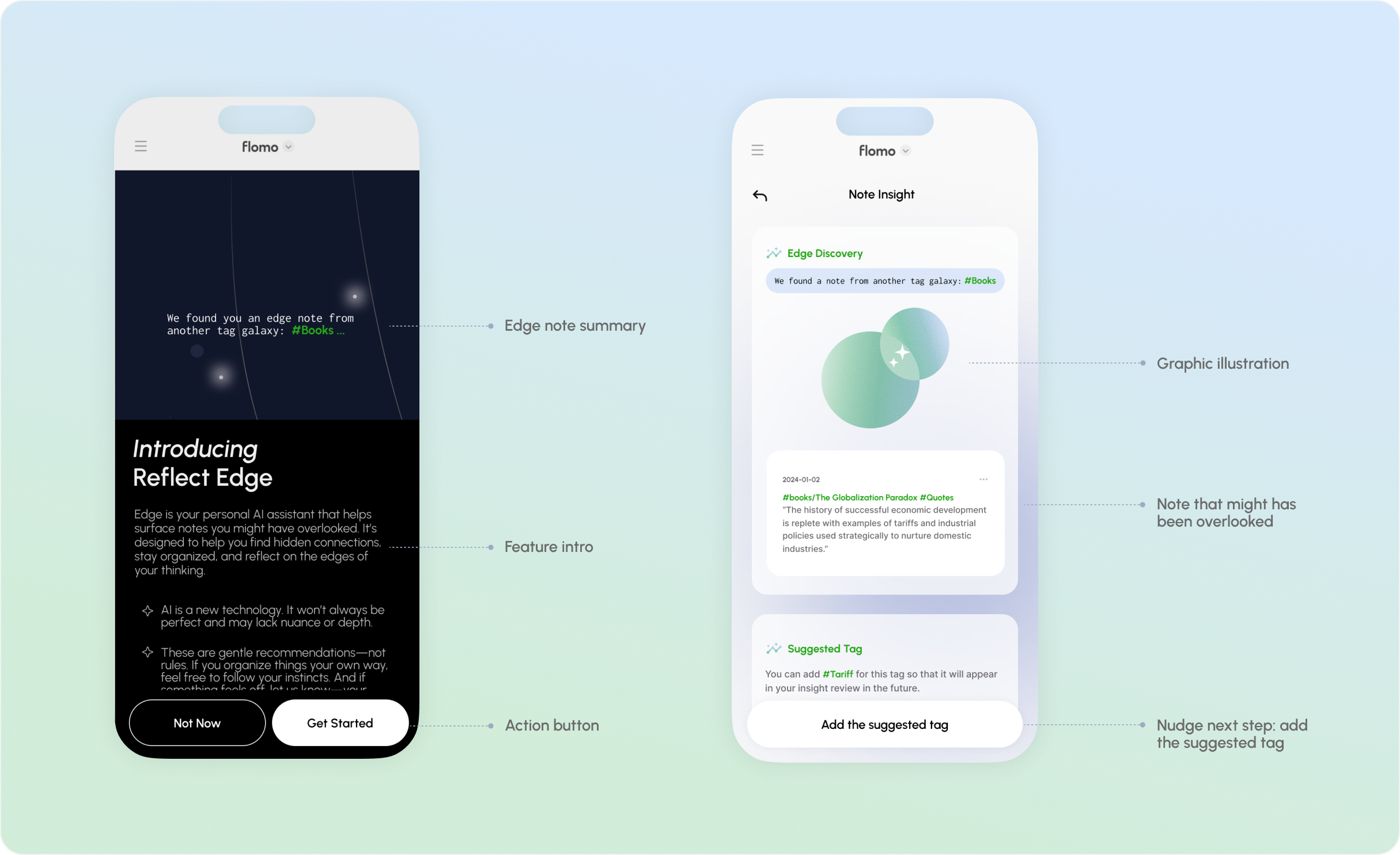
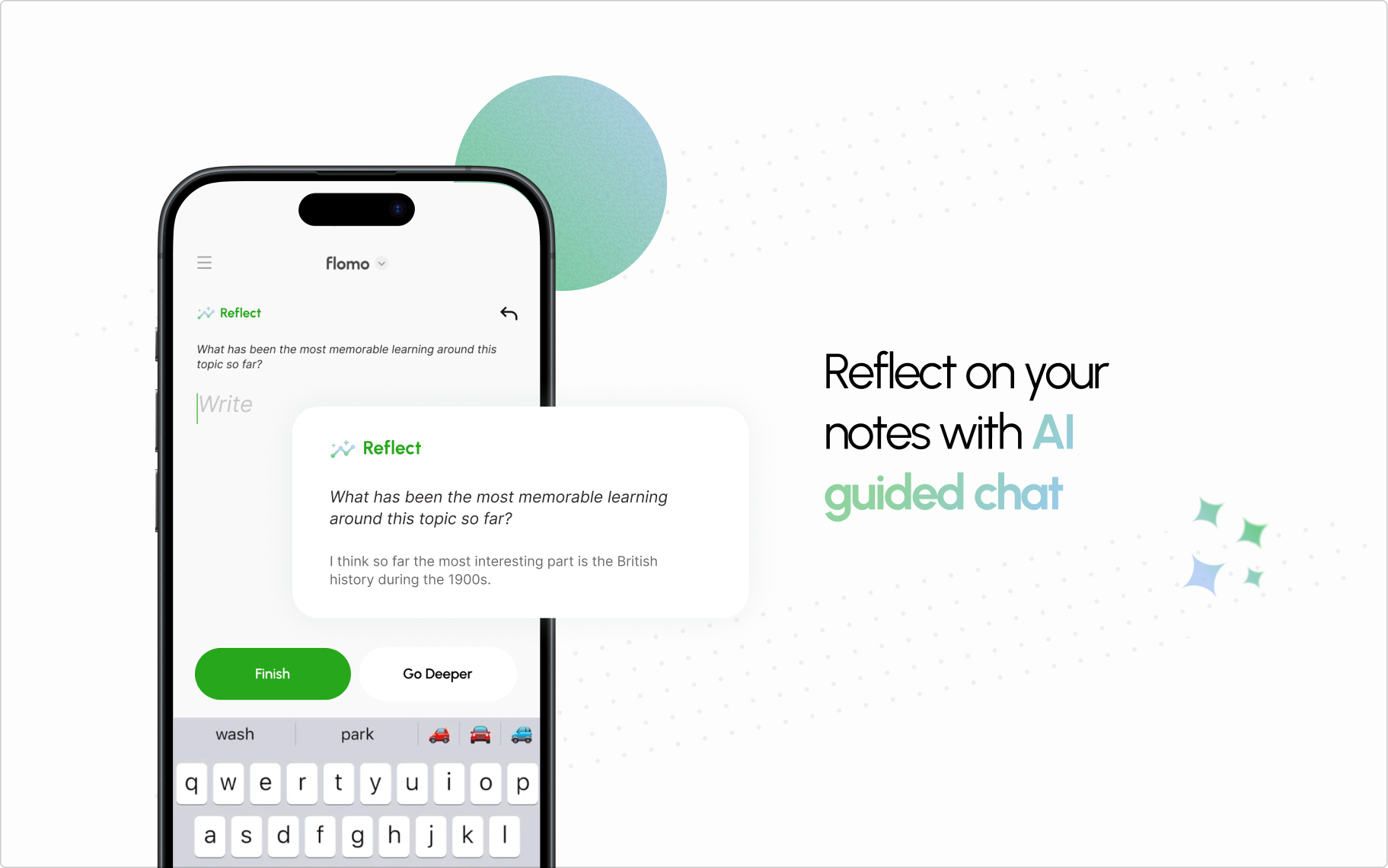
Final Design: AI agent for guided note reflection

.png)